ブログの各エントリータイトルの一文字目をちょっぴり目立たせるスタイル
「first-letter」
。。このブログも文字を少し大きくし色を変えて目立たせています。
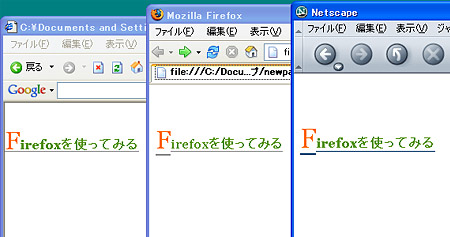
しかし、Netscape 7.1 や、ちょっと試してみた Firefox 1.5.0.6 でみると。。
表示の際にはうまくいっているのですが、マウスでクリックしようとすると、文字スタイルが飛んでしまう。。
マウスを乗せるとピョコン。。文字が普通の文字になってしまう。。だめぢゃん。
first-letter擬似要素に設定したスタイルが動的擬似クラスにマッチすることで失われる
ちょうどこんな現象。。
CSSのバグといっていいのか、はたまたCSSの書き方が悪いのか。。まぁIEと違う表示や動き??をするのは間違いない。とりあえず、CSSの書き直しを色々やってみた。
とりあえず、リンクにマウスが乗ったときも、押したときも、離れたときも「first-letter」がちゃんと宣言されていればいいのじゃないかなぁ。。なんて。
で、色々書き加えていたら。。出来た!!( ̄ー ̄) できるじゃん
でも、文字を大きくしている分の リンクアンダーラインの空きが大きい

。。この状態。。直ってないんちゃう??
コメント
first-letterの対処
:first-letter擬似要素に設定したスタイルが動的擬似クラスにマッチする…